面试官:你来设计一下抖音直播功能测试用例吧!
时间: 2021-06-15 09:23 作者: 程序员臻叔 点击次数:
实战案例
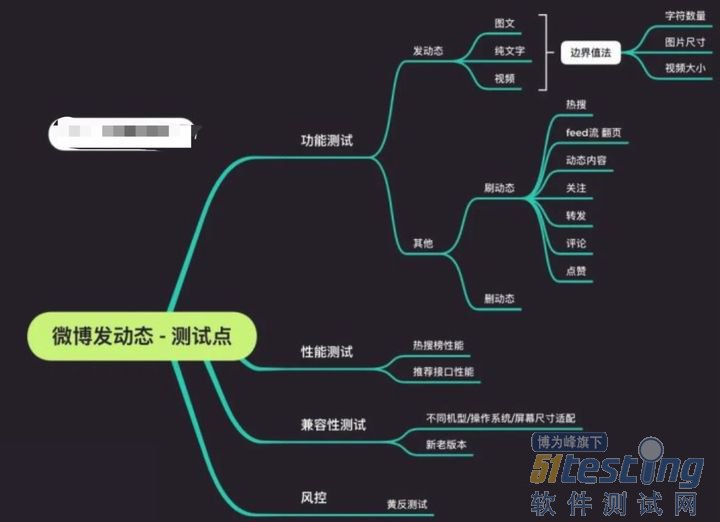
「Q:微博发动态,设计一下测试点」
虽说是发动态,但是测试时不能只是关注发动态这一操作的功能,发完动态之后,我们要确保动态要对外可见(对关注的人可见),单单测试发动态这个操作,实际上意义是不大的,毕竟只测发动态,不能实现测试闭环。
所以测试用例一定要把整个使用流程的case都要涉及到,避免漏测。
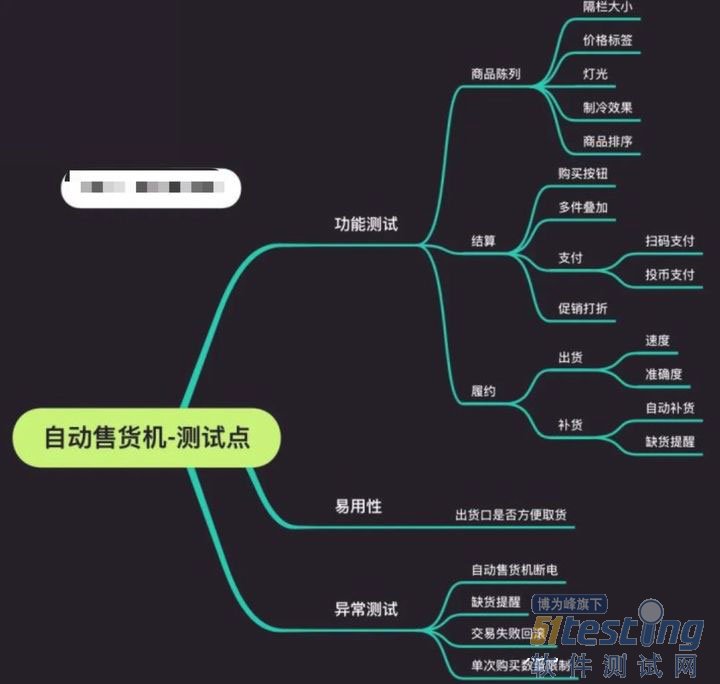
「Q:对一台自动售货机进行测试用例设计」
「Q:设计微信发红包测试用例」
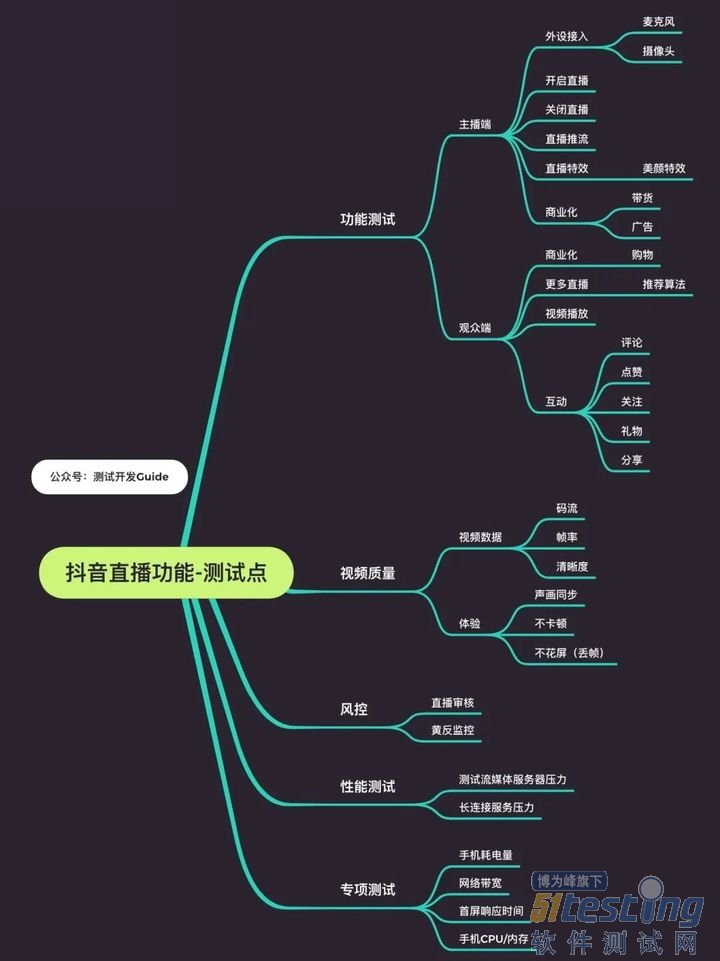
「Q:设计抖音直播功能测试用例」
除了下图列举的一些测试点之外,还需要考虑 后台 的测试,譬如:审核后台、监控平台、数据中台 等等
「Q:微信红包是先计算每个人能获得的钱还是当这个人点了再计算。」
当这个人点了抢红包再进行实时计算,
目的:预先算好每个人获得的钱,会占用大量存储空间,而采用红包算法进行纯内存计算,不需要预算空间存储,节约成本。
「Q:编写一个登录界面的测试用例?」
「功能测试」
1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。
2.输入错误的用户名或者密码,验证登录会失败,并且提示相应的错误信息。
3.登录成功后能否能否跳转到正确的页面
4.用户名和密码,如果太短或者太长,应该怎么处理
5.用户名和密码,中有特殊字符(比如空格),和其他非英文的情况
6.记住用户名的功能
7.登陆失败后,不能记录密码的功能
8.用户名和密码前后有空格的处理
9.密码是否非明文显示显示,使用星号圆点等符号代替。
10.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换- -个按钮是否好用
11.登录页面中的注册、忘记密码,登出用另-帐 号登陆等链接是否正确
12.输入密码的时候,大写键盘开启的时候要有提示信息。
13.什么都不输入,点击提交按钮,检查提示信息。
「界面测试」
1.布局是否合理,testbox 和按钮是否整齐。
2.testbox和按钮的长度,高度是否符合要求。
3.界面的设计风格是否与UI的设计风格统一-。
4.界面中的文字简洁易懂,没有错别字。
「性能测试」
1.打开登录页面,需要的时间是否在需求要求的时间内。
2.输入正确的用户名和密码后,检查登录成功跳转到新页面的时间是否在需求要求的时间内。
3.模拟大量用户同时登陆,检查一定压力下能否正常登陆跳转。
「安全性测试」
1.登录成功后生成的Cookie,是否是httponly(否则容易被脚本盗取)。
2.用户名和密码是否通过加密的方式,发送给Web服务器。
3.用户名和密码的验证,应该是用服务器端验证,而不能单单是在客户端用javascript验证。
4.用户名和密码的输入框,应该屏蔽SQL注入攻击。
5.用户名和密码的的输入框,应该禁止输入脚本(防止 XSS攻击)。
6.防止暴力破解,检测是否有错误登陆的次数限制。
7.是否支持多用户在同一机器上登录。
8.同一用户能否在多台机器上登录。
「可用性测试」
1.是否可以全用键盘操作,是否有快捷键。
2.输入用户名,密码后按回车,是否可以登陆。
3.输入框能否可以以Tab键切换。
「兼容性测试」
1.不同浏览器下能否显示正常且功能正常
2.同种浏览器不同版本下能否显示正常且功能正常。
3.不同的平台是否能正常工作,比如Windows、Mac
4.移动设备上是否正常工作,比如iPhone、Andriod。
5.不同的分辨率下显示是否正常。
「本地化测试」
不同语言环境下,页面的显示是否正确。
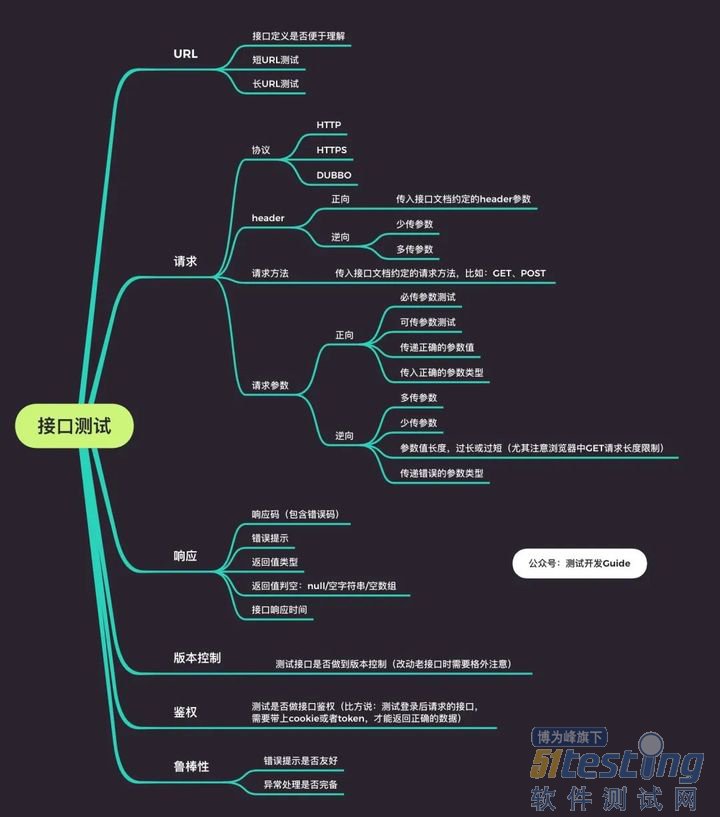
「Q:如何对一个接口编写测试用例」
大多数接口测试,都习惯把接口当作 黑盒 进行测试,「如下图的测试用例也是按 黑盒 的测试方式去设计」。
但是,接口测试也可以多关注接口本身的编码。
打印本页 | 加入收藏
上一篇:2021软件测试行业现状及市场前景规模分 下一篇:与开发老鸟共事5年:表面风平浪静,内心备
文章检索
热门关键词: 登录